如何托管到Pages上?
Pages 是github类网站提供的免费的静态网页托管服务, github一个账号或一个组织只能托管一个pages站点,而国内的oschina则没有此限制。
一、托管到GitBook
1. 打开GitBook官网,注册一个GitBook账号。
如果你有github账号,也可以直接使用github账号授权登录;
2. 新建一个电子书项目, 如gitbook电子书:

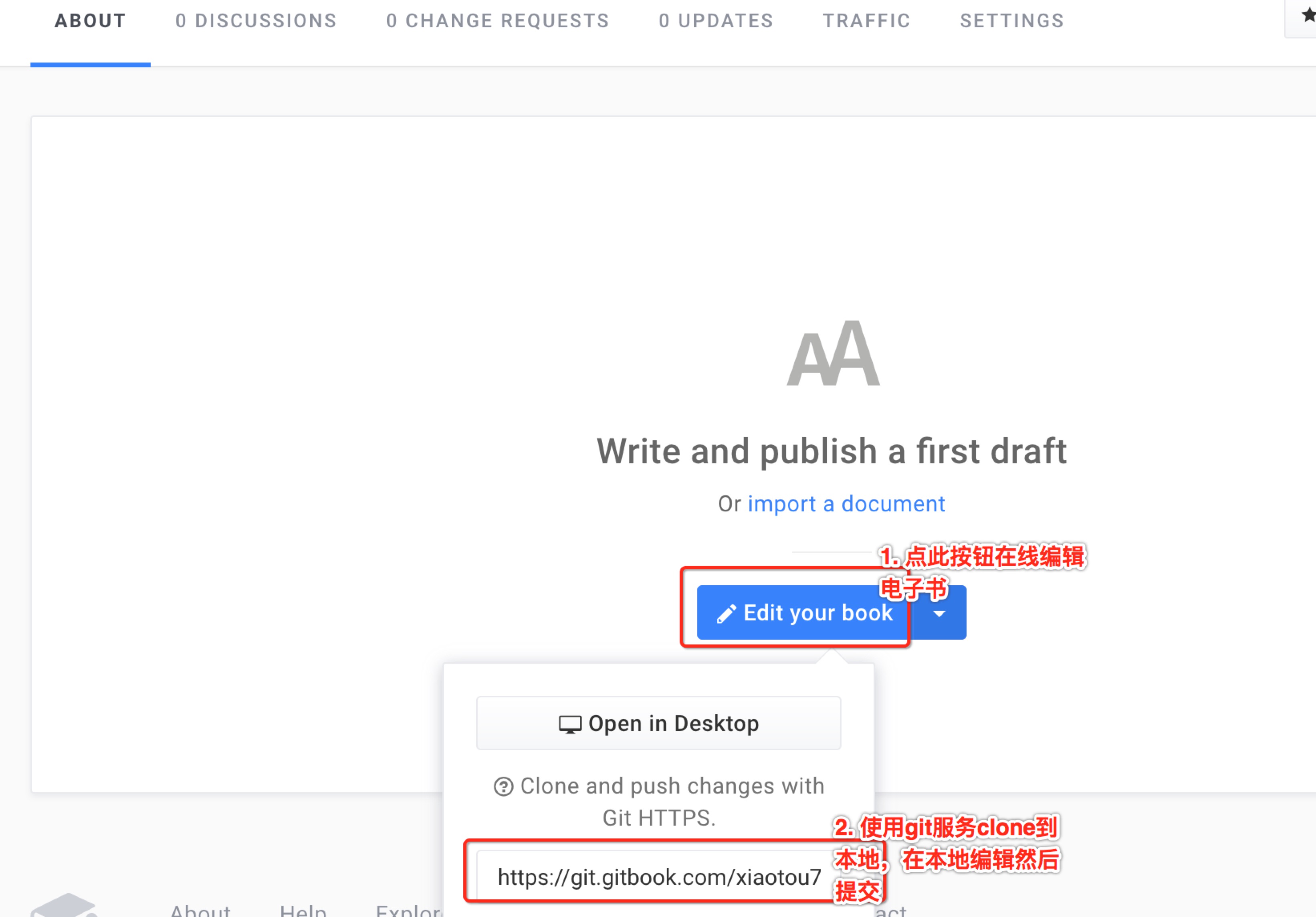
3. 编辑电子书
GitBook提供了两种编写电子书的方式, 一种是直接使用GitBook Editor在线编辑, 另一种是使用git服务下载电子书到本地编辑,然后push到GitBook提供的git远程仓库。

clone到本地
1. clone到本地, 需要输入你的gitbook的账号密码
$ git clone https://git.gitbook.com/xiaotou745/gitbook.git
Cloning into 'gitbook'...
Username for 'https://git.gitbook.com': xiaotou745
Password for 'https://[email protected]':
remote: Counting objects: 6, done.
remote: Compressing objects: 100% (5/5), done.
remote: Total 6 (delta 0), reused 6 (delta 0)
Unpacking objects: 100% (6/6), done.
Checking connectivity... done.
2. 编辑电子书
$ cd gitbook
$ ls
README.md SUMMARY.md chapter1.md
$ cp -r ~/codes/personal/chuanbooks/gitbook/* .
$ ls
QuickStart README.md SUMMARY.md _book chapter1.md imgs
我这里省了一点事,把编写好的电子书直接复制过来了:)
3. push到gitbook远程仓库
添加.gitignore文件,忽略_book目录,使用git命令提交到远程仓库:
$ echo '_book' > .gitignore
$ git add .
$ git commit '第一次提交电子书'
$ git push origin master
4. 预览电子书
- 进入gitbook.com,找到这本电子书,点击阅读;
- 直接输入地址:https://xiaotou745.gitbooks.io/gitbook
二、托管到oschina或github
由于GitBook在国内访问速度有时候非常慢,所以更喜欢使用国内的oschina提供的pages服务。
1. 注册oschina账号
打开oschina首页,注册账号,如果已有账号,请忽略;
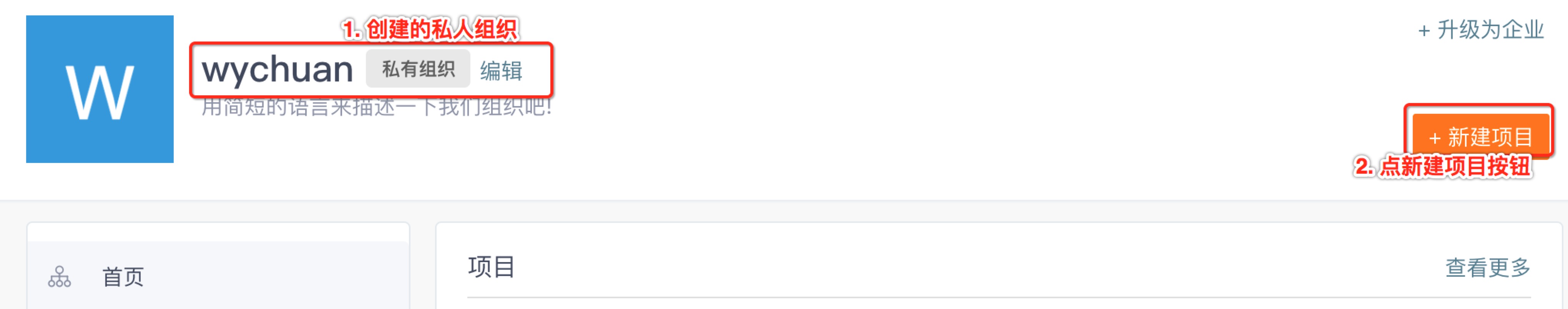
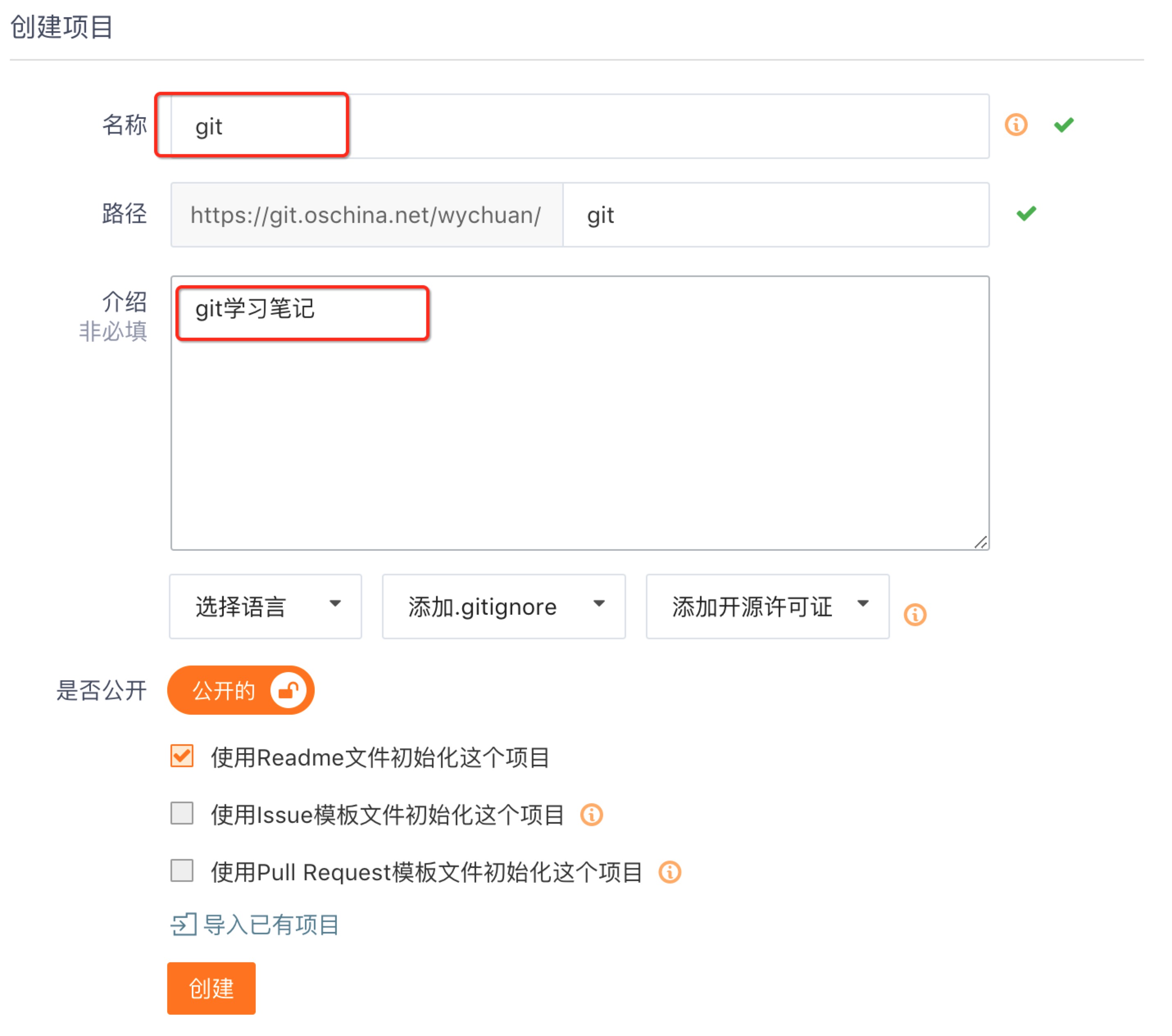
2. 新建电子书项目


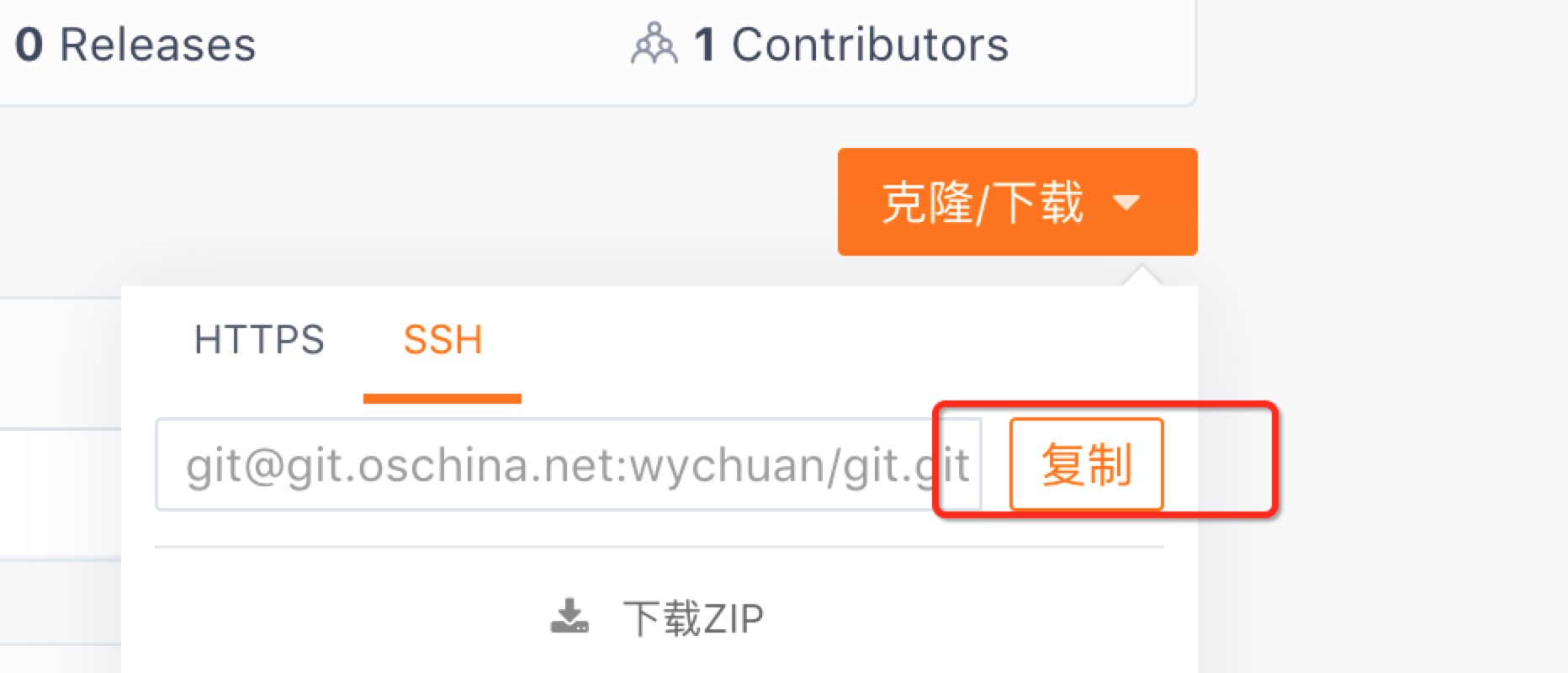
3. clone到本地

$ git clone [email protected]:wychuan/git.git
Cloning into 'git'...
remote: Counting objects: 3, done.
remote: Total 3 (delta 0), reused 0 (delta 0)
Receiving objects: 100% (3/3), done.
Checking connectivity... done.
4. 编辑电子书
和上述一样,先复制一份现成的电子书;
$ cp -r ~/codes/personal/chuanbooks/gitbook/* .
$ ls
QuickStart README.md SUMMARY.md imgs
添加.gitignore文件,忽略_book目录:
echo '_book' > .gitignore
5. 提交电子书源文件到远程仓库
$ git add .
$ git commit -m 'my first commit'
$ git push -u origin master
到此为止,我们已经把gitbook的md源码提交到oschina提供的git远程仓库,和提交源代码一样; 但是我们知道,pages服务一般是托管的静态html页面, 而gitbook可以把md源码生成静态电子书Html页面, 所以接下来,我们需要创建一个分支,用来存放gitbook生成的静态页面,然后使用oschina的pages服务进行托管;
6. gitbook build发布静态页面
$ gitbook build
info: 7 plugins are installed
info: 6 explicitly listed
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 6 pages
info: found 7 asset files
info: >> generation finished with success in 1.0s !
7. 创建pages分支
$ git checkout --orphan pages
Switched to a new branch 'pages'
--orphan参数表示新建的pages分支与原分支切断关系,进行独立管理
8. 删除不需要的文件
切换到pages分支后,我们需要把_book目录之外的文件全部删除,此分支只用来存放_book目录下的静态页面。
$ git rm --cached -r .
rm '.gitignore'
rm 'QuickStart/Commands.md'
rm 'QuickStart/Images.md'
rm 'QuickStart/Install.md'
rm 'QuickStart/Pages.md'
rm 'QuickStart/SummaryLevel.md'
rm 'README.md'
rm 'SUMMARY.md'
rm 'imgs/gitbook.png'
rm 'imgs/gitbook/1createbook.jpeg'
rm 'imgs/gitbook/2editbook.jpeg'
rm 'imgs/gitbook/oschinaclone.jpeg'
rm 'imgs/gitbook/oschinacreateproject.jpeg'
rm 'imgs/gitbook/oschinacreateproject2.jpeg'
$ git clean -df
Removing .gitignore
Removing QuickStart/
Removing README.md
Removing SUMMARY.md
Removing imgs/
$ ls
_book
9. 添加忽略
将_book目录添加到git忽略文件中:
$ echo "_book" > .gitignore
10. 复制_book目录下文件到分支根目录
$ cp -r _book/* .
11. 推送到远程仓库
$ git add .
$ git commit -m 'git电子书静态页面'
$ git push -u origin pages
到目前为止, pages分支托管的电子书静态页面已提交到oschina远程仓库,接下来需要做的即是开启pages服务。
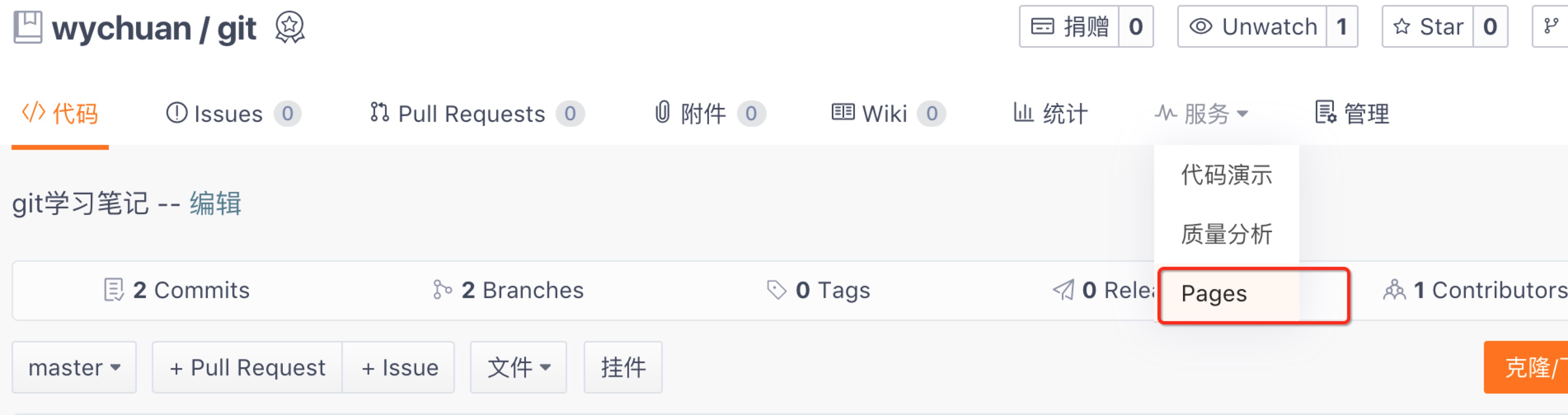
12. 开启此项目pages服务
打开oschina项目,选择服务->Pages

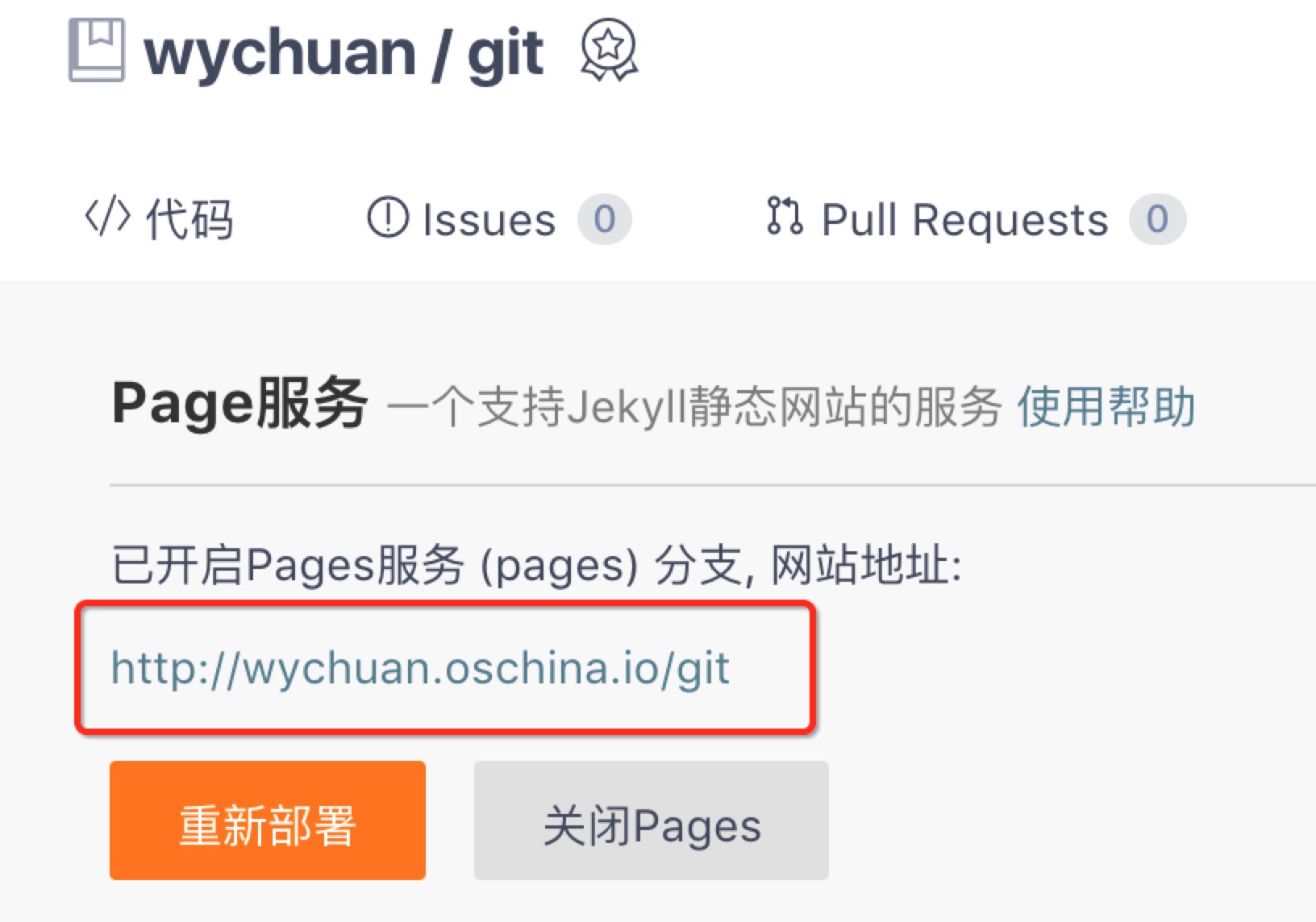
选择pages分支,点击启动服务按钮

启动成功,显示网站地址:

13. 预览
输入pages地址进行预览。
14. 自动发布脚本
#!/bin/bash
if [ ! -n "$1" ] ;then
echo "使用格式:./publish.sh '提交内容'"
exit 2
fi
echo '1. git checkout master'
git checkout master
echo '2. git add && git commit'
git add .
git commit -m $1
echo '3. git pull origin master'
git pull origin master
echo '4. git push origin master'
git push origin master
echo '5. gitbook build'
gitbook build
echo '6. git checkout pages'
git checkout pages
echo '7. 复制_book目录下文件到pages分支根目录'
cp -r _book/* .
echo '8. git status'
git status
echo '9. git add && git commit'
git add .
git commit -m $1
echo '10. git pull origin pages'
git pull origin pages
echo '11. git push origin pages'
git push origin pages
echo '12. 完成'